Sommaire
Insérer une vidéo
Pour insérer une vidéo dans un article, il y a deux possibilités qui dépendent de l’endroit où est hébergée la vidéo.
Grandes plateformes de streaming
Si la vidéo est hébergée sur une des grandes plateformes de vidéo en streaming (Youtube,Viméo etc.), il suffit de copier/coller dans le corps du texte l’adresse url à laquelle la vidéo est visionnable.
Une adresse comme ça : https://www.youtube.com/watch?v=3gadr_5hQtY
Donnera ça :
Plateformes vidéos plus « alternatives »
Si la vidéo est hébergée sur une plateforme de vidéo en streaming plus petite (par exemple sur PeerTube ou archive.org) la marche à suivre est un peu différente. C’est légèrement plus long mais ça marche pour toutes les plateformes :
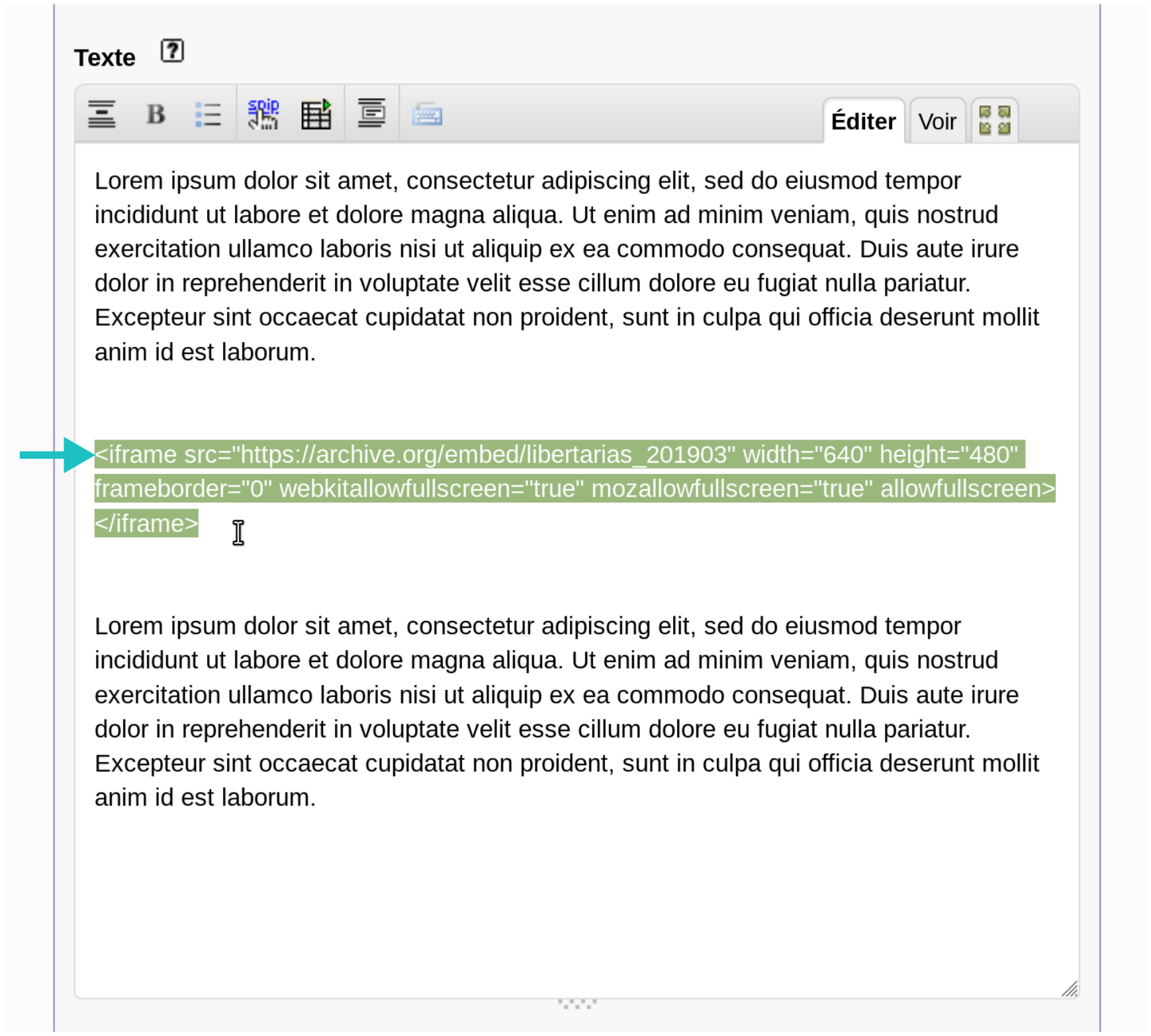
Commencez par vous rendre sur la page de la vidéo. Là, en dessous de la vidéo chercher et cliquez sur l’icône ou le bouton indiquant share, partager ou simplement une petite flèche. Là une fenêtre s’ouvre où il faut repérer une icône ou un champ de texte intitulé embed ou intégrer. Il faut ensuite copier les quelque lignes de codes qui sont donnée entouré par la balise de texte <iframe></iframe>. Ça doit donner quelque chose comme ça :

Pour finir, collez ces lignes de code telles quelles dans le texte de l’article, à l’endroit où vous voulez que la vidéo apparaisse.
Et voici le résultat une fois l’article publié :
Insérer un fichier son
Pour ajouter une insérer fichier son écoutable dans un article, rien de plus simple.
Intégrer le son à l’article
L’insertion des fichiers son dans les article est très semblable à l’insertion des images. Allez en haut à gauche de l’écran et dans le cadre Ajouter une image ou un document, cliquez sur le bouton Browse. Allez ensuite chercher votre image dans votre ordinateur, puis appuyez sur Ouvrir.
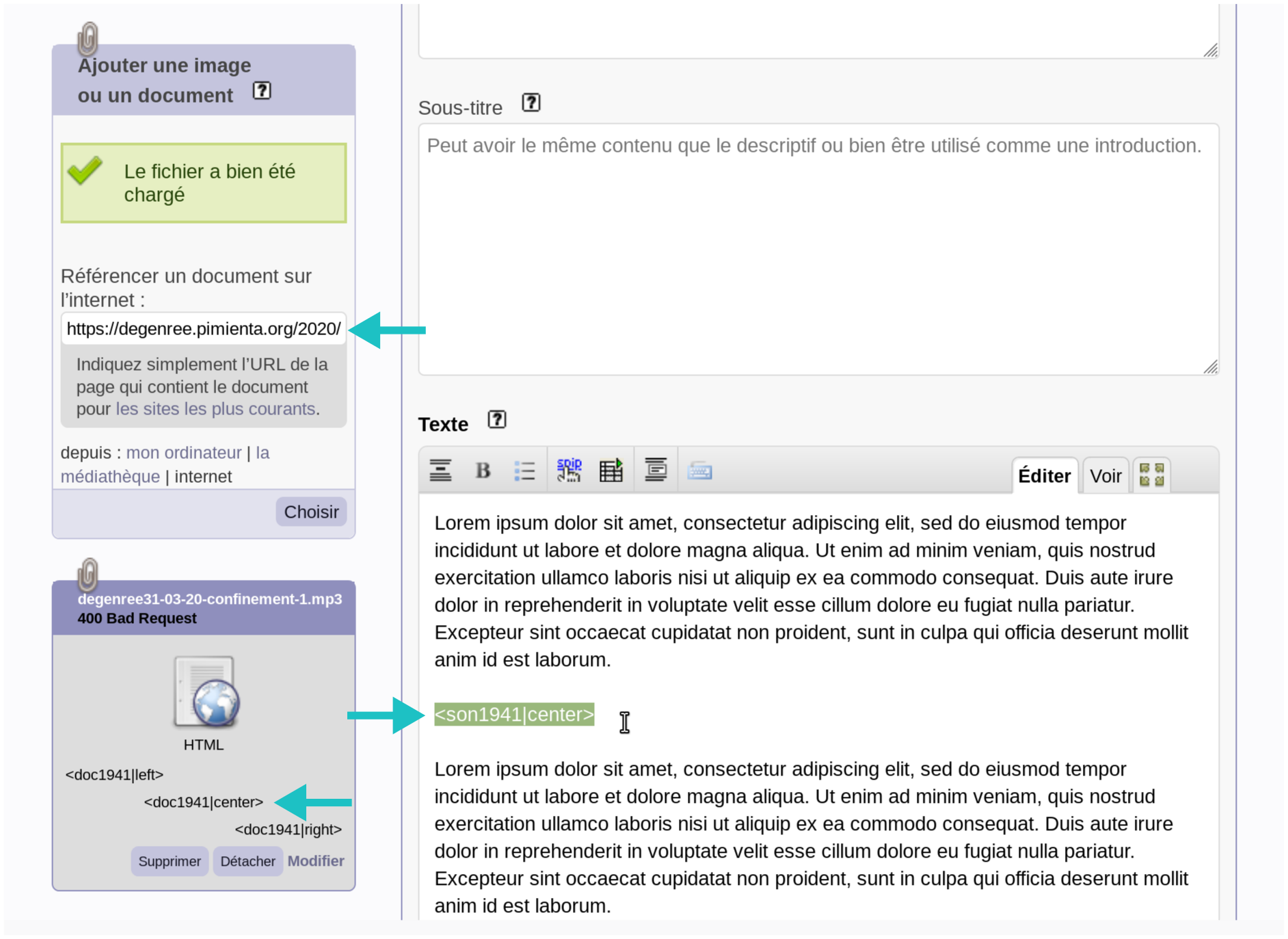
Vous pouvez aussi charger un fichier depuis internet si il est déjà hébergé depuis une autre plate forme (blog, site de radio etc.). Pour cela, au lieu de clique sur Browse cliquez sur le lien cliquable internet présent dans le même encadré. Là il s’agit de coller l’url d’écoute du fichier son dans le champ intitulé : internet . L’url ressemble typiquement à ça : https://degenree.pimienta.org/2020/degenree31-03-20-confinement-1.mp3 .
Enfin, cliquez sur le bouton Téléverser. Soyez patient-e si vous uploadez le fichier depuis votre ordinateur, c’est d’autant plus long que votre fichier est lourd…
Quand c’est fait, votre fichier son apparaît dans la colonne de gauche. Il vous faut maintenant cliquer dans le texte pour placer votre curseur là où vous voulez placer votre lecteur son. Double-cliquez ensuite sur la courte balise <docXX|center> située sous votre image dans la colonne de gauche de l’écran. Vous pouvez aussi copier-coller l’élément <docXX|center> dans le texte.
Pour ajouter un titre et des crédits ou une illustration à votre fichier son, appuyez sur le bouton Modifier qui apparaît en bas à droite de la case correspondant à votre fichier son, dans la colonne de gauche de l’écran. Une nouvelle petite fenêtre s’ouvre dans laquelle vous pouvez rajouter ces informations relatives au fichier son. En bas de cette fenêtre, on peut ajouter une image pour illustrer le lecteur son en la téléversant depuis votre ordinateur. Un fois que c’est fait, appuyer sur le bouton Enregistrer.

Créer le lecteur audio
Une fois votre document intégré à l’article, il faut dire à l’ordinateur que ce n’est pas un fichier comme les autres, mais bien un fichier son. Pour cela, aller simplement là où vous avez collé votre balise et remplacer <docXX|center> par <sonXX|center>.

Votre son est maintenant prêt à être mis en ligne et donnera ça :

Insérer des posts de réseaux sociaux
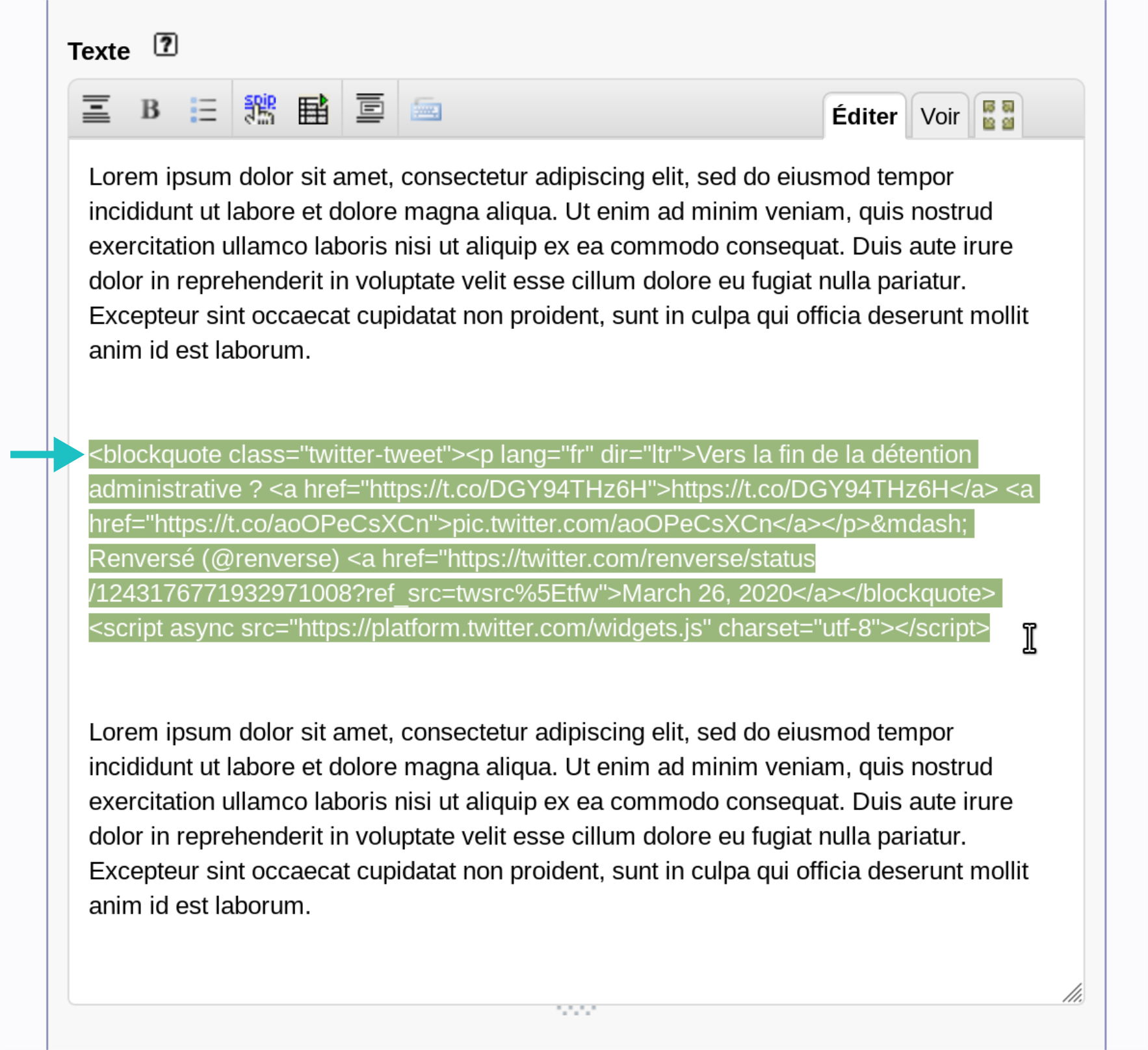
Pour insérer un tweet il faut cliquer en haut à droite du tweet sur l’icône représentant une flèche pointant vers le bas puis choisir Intégrer le Tweet. Une nouvelle fenêtre s’ouvre dans laquelle il s’agit de copier le bloc de code commençant par la balise <blockquote class="twitter-tweet".
Pour finir, collez ces lignes de code telles quelles dans le texte de l’article, à l’endroit où vous voulez que la vidéo apparaisse. Ça doit donner quelque chose comme ça :

Et voici le résultat une fois l’article publié :
Vers la fin de la détention administrative ? https://t.co/DGY94THz6H pic.twitter.com/aoOPeCsXCn
— Renversé (@renverse) March 26, 2020
Pour insérer dans un article un post provenant d’Instagram, la marche à suivre est identique à celle de Twitter. Il faut cliquer sur l’icône en haut à droite du post qui représente trois petits points et il faut ensuite choisir Intégrer.
Une nouvelle fenêtre s’ouvre dans laquelle il s’agit de copier le bloc de code commençant par la balise <blockquote class="instagram-media". Pour finir, collez ces lignes de code telles quelles dans le texte de l’article, à l’endroit où vous voulez que la vidéo apparaisse.
Pour insérer dans un article un post de facebook, il suffit de copier/coller l’adresse url du post dans le texte de l’article. Attention pour que ça marche, il faut sauter une ligne dans le texte avant de coller le lien.
Insérer un .gif animé ou un fichier une image vectorielle .svg
Les gif et les fichiers vectoriels ne sont pas des images comme les autres. C’est pourquoi elles ont besoin d’un traitement particulier pour être publiées sur Renversé. Mais rassurez-vous, c’est presque la même marche à suivre que pour une image standard, seule la dernière étape est différente.
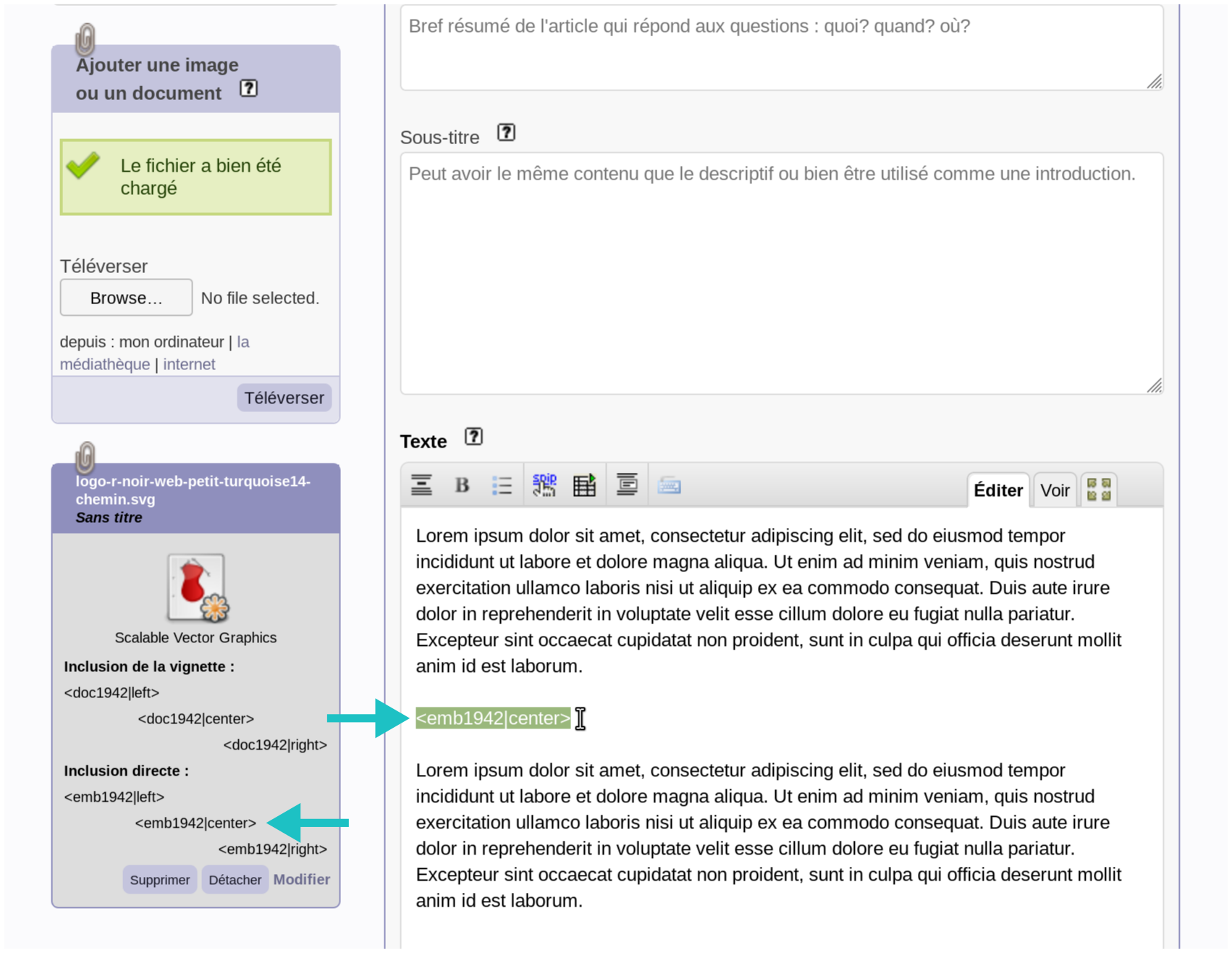
Pour ajouter un image .gif ou .svg à l’article que vous êtes en train d’écrire, allez en haut à gauche de l’écran et, dans le cadre Ajouter une image ou un document, cliquez sur le bouton Browse. Allez ensuite chercher votre image dans votre ordinateur, puis appuyez sur Ouvrir. Enfin, cliquez sur le bouton Téléverser.
Après quelques instants le fichier de votre image apparaît dans la colonne de gauche. Il vous faut maintenant cliquer dans le texte pour placer votre curseur là où vous voulez placer votre image. Pour intégrer l’image à l’article, double-cliquez ensuite sur la courte balise <embXX|center> située sous votre image dans la colonne de gauche de l’écran. Vous pouvez aussi copier-coller l’élément <embXX|center> dans le texte. C’est la seule différence par rapport à l’insertion d’un image standard qui utilise la balise au format <docXX|center>.

Voilà ce que donnera un fichier .svg une fois l’article publié :
Et voici le rendu qu’aura un gif :
